Mega menu
Using ordinary menu items to toggle layer with advanced navigation options. Select hover or click for toggle-event.
Usage
To apply an mega menu, use the menu module in Sitevision. To apply a mega menu to your web site you need to:
- Upload this file Länk till annan webbplats, öppnas i nytt fönster. to the file directory and connect it to the base template.
- Use this velocity-template Länk till annan webbplats, öppnas i nytt fönster. for the menu portlet (horizontal menu) or edit your current velocity template by adding id="megamenu" to the ul -tag that holds the menu items.
- Create a layout for the toggled content band name it in a good manner (see below).

4. Right click on the created layer select properties and select Style/CSS. Select the class Mega1. If there are no such style to select then create a style with that name Länk till annan webbplats, öppnas i nytt fönster..
5. Create a class (in decorations) called hidden-mega (if not already availible).
6. Add the following style to that class: display:none;
7. Attach that decoration to the same layout as mega1.
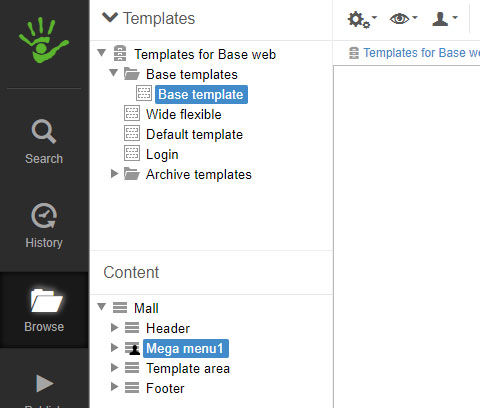
7. Add content to the layer that will be visible at toggle. Mega menu1 in the example above.
8. Create the first menu item as an external link to # .
9. Test the mega menu.
10. I you want other menu items to be "mega menu items" edit the mega_menu.js in your file archive.
11. You can also change the mega-event to occur on hover instead of onclick. Then you also have to edit the mega_menu.js-file.
12. You can make the mega-menu multilingual by creating different views for the toggled layer.